Since some folks have asked how I make "those cool links," I have decided to share the trick. Share the wealth, et cetera. I'm very egalitarian.
Step one, of course, is to be in HTML mode when creating a new post. I have Blogger set up so that's all I see, but you may have it set up with two tabs and you get to choose between them. Pick HTML.
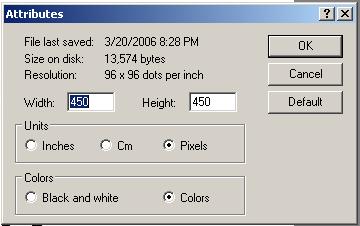
Start typing your post. When you get to a spot when you need a clever aside or darling picture or something unique that you cannot find using Google Image, create it in Paint. I recommend setting image attributes to, say, 450 pixels square.

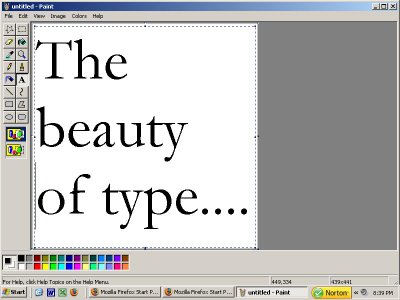
Then if your comment is text only, simply make a text box and type it in (pictured is 90-point type).

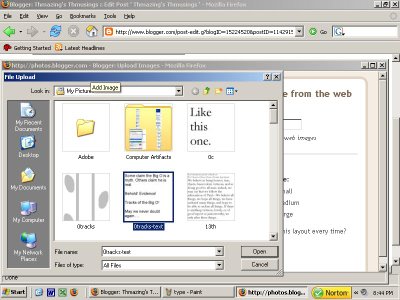
At this point, save the picture as a JPEG (Paint's default is bitmaps, which Blogger rejects; Adobe programs require you to be more clever--saving as a copy or somesuch). Go to your blog and upload the picture just as if it were to be embedded in your post.

Now look at this:

Now take the pink part and put it in front of where you want to link from and the green behind, like so. (Delete the rest.)
I had wanted to do this for a long time. Now I know how. And now you know how too.
Use it well.
.png)
Now I feel like I have permission to be cool. Thanks, Th.
ReplyDelete.
ReplyDeleteYou are most certainly welcome.
And here I was trying to figure out what was so complicated about it. It didn't occur to me that usually when you upload a picture it shows on the post so you'd have to undo that to make it just a link. Count me doubly enlightened now.
ReplyDelete.
ReplyDeleteComplication is in your mind, Fob-sun.